1. 테이블 삽입
- 웹 페이지에서 테이블 제작 시 사용하는 태그
<table>
•표에 넣고자 하는 내용
<tr>
•하나의 행
<th>
•테이블 각 열의 제목
•“table header”
<td>
•열 제목 나타내는 첫 번째 행의 셀 제외한 각각의 셀 표현
🥕예제



2. 테이블의 행과 열 합치기
rowspan
•행 합치는 데 사용
•합치고자 하는 셀의 개수를 속성값으로 지정
colspan
•열을 합치는 데 사용
🥕예제


3. 폼 양식
- <form>
- 사용자가 각종 정보 입력 시 사용하는 입력창, 선택 버튼 등
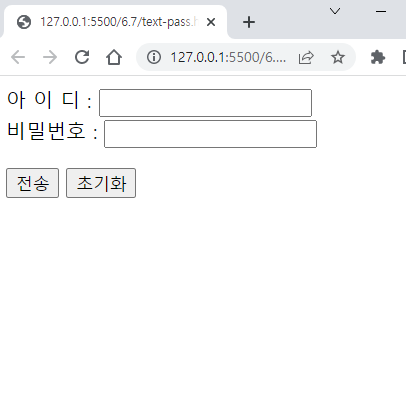
🥕예제1
- 텍스트와 비밀번호 입력 창 만들기
- <input type='text' / 'password' >


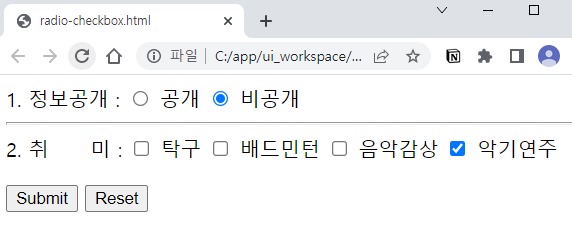
🥕예제2
- 라디오 버튼 : 여러 항목 중 단 하나만 선택
- 체크 박스 : 다수 항목 선택 가능
- <input type='radio' / 'checkbox' >


🥕예제3
- 파일 선택 창 만들기
- <input type='file'>


🥕예제4
- 선택박스 만들기
- <select> 선택 박스 생성 / <option> 선택 박스에 들어갈 항목


🥕예제5
- 다양한 form 양식 연습



![[HTML] 테이블 & 폼 양식 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FAq5RY%2FbtrEc9dqOan%2FhLw6cq3OxJUv1VjkN33Tz1%2Fimg.png)